1. CORS
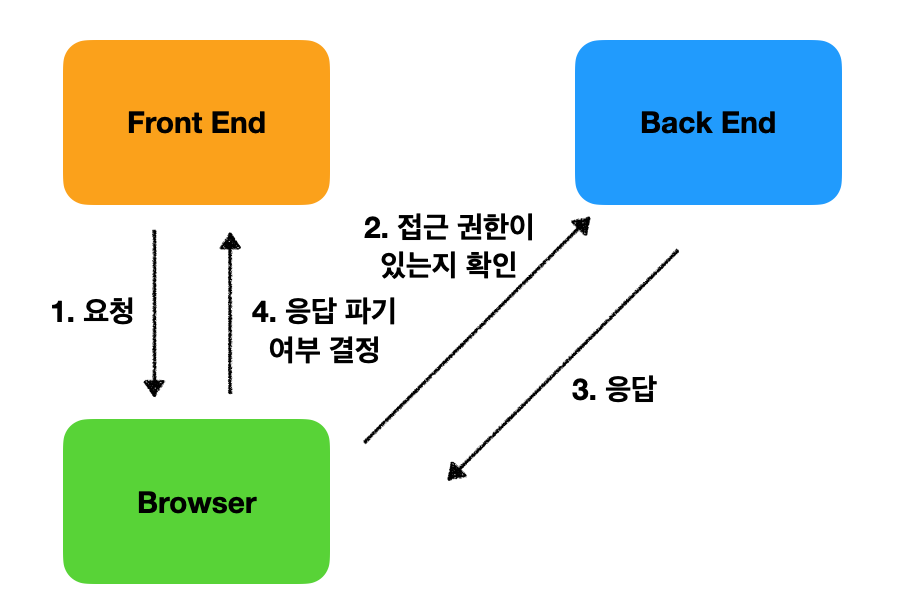
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
웹 콘텐츠의 출처(origin)는 접근할 때 사용하는 URL의 스킴(프로토콜), 호스트(도메인), 포트로 정의된다. 두 객체의 스킴, 호스트, 포트가 모두 일치하는 경우 같은 출처를 가졌다고 말하는데, 일부 작업은 동일 출처 콘텐츠로 제한되나 CORS를 통해 제한을 해제할 수 있다.
로컬 환경에서 개발한 앱은 기본적으로 localhost:3000으로 시작하지만, 나중에 로컬 환경에서 개발한 실제 서비스 및 프로젝트의 클라이언트에서 서버의 API로 요청하게 되면, 이 포트로 요청하는 것이 차단된다. 만약 개발한 서비스 및 프로젝트가 모든 출처의 접근을 허락한다면 이는 후에 큰 문제로 야기될 수 있다.
따라서 모든 도메인을 허용해서는 안 되고, 특정 도메인을 허용하도록 구현해야 한다. 프론트엔드 개발자가 백엔드 개발자에게 프론트엔드 개발 서버 도메인을 허용해 달라고 요청하고, 백엔드 개발자는 응답 헤더에 필요한 값들을 담아서 전달을 해줘야 한다. 서버에서 적절한 응답 헤더를 받지 못하면 브라우저에서 에러가 발생하기 때문이다.
2. Proxy
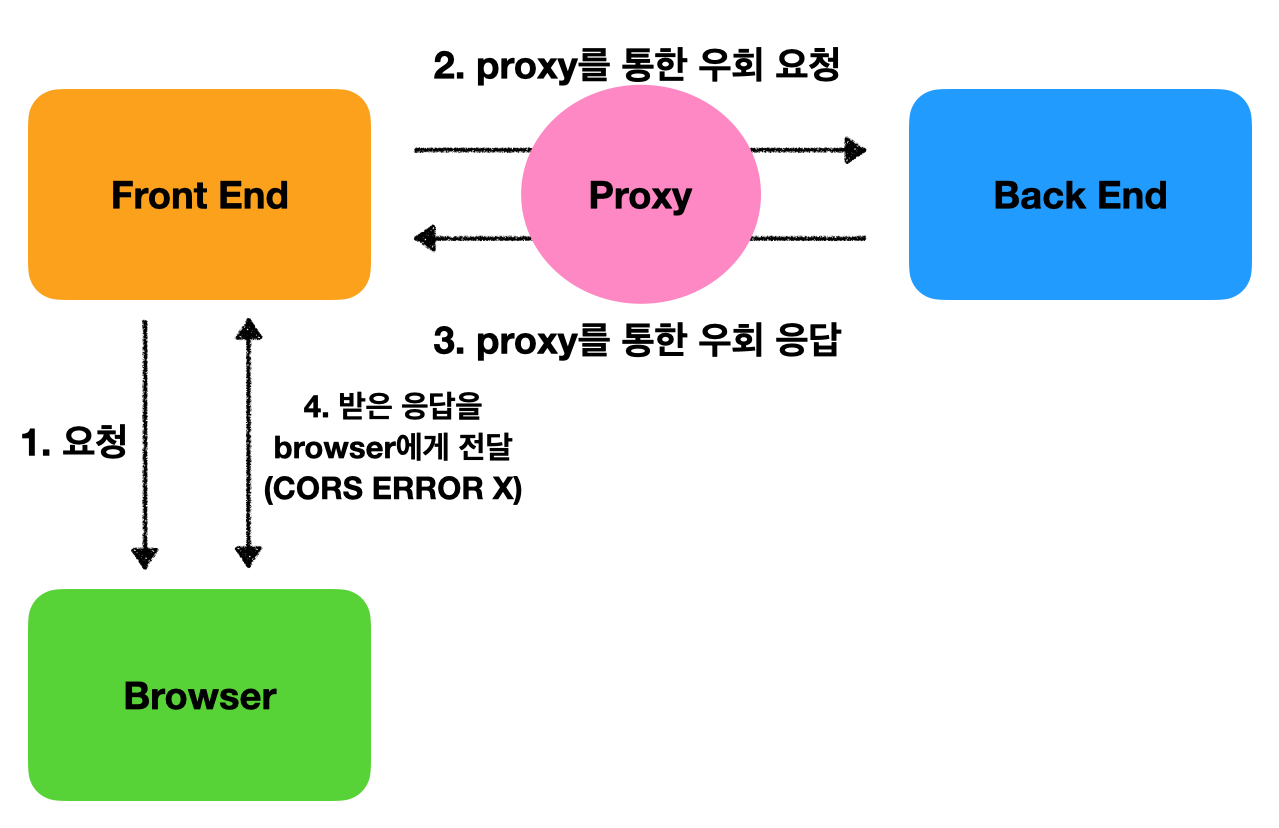
그러나 위의 정석적인 과정 없이 React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 CORS 정책을 우회할 수 있다. 이는 별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달하게 된다.
여기서 React 앱이 서버로부터 받은 응답 데이터를 다시 브라우저로 전달하는 방법을 쓰기 때문에 브라우저는 CORS 정책을 위반했는지 모른다. 브라우저를 proxy 기능을 통해 속이는 것이다.


3. Proxy 사용법
A. webpack dev server proxy
먼저 webpack dev server에서 제공하는 proxy 기능을 사용하는 방법이 있다. webpack dev server의 proxy를 사용하게 되면, 브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청을 하지 않고, 현재 개발 서버의 주소로 우회 요청을 한다. 그러면 웹팩 개발 서버에서 해당 요청을 받아 그대로 백엔드 서버로 전달하고, 백엔드 서버에서 응답한 내용을 다시 브라우저 쪽으로 반환하는 과정을 거친다.
//클라이언트의 package.json
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소"
}
웹팩 개발서버의 proxy 설정은 원래 웹팩 설정을 통해서 적용을 하지만, CRA를 통해 만든 리액트 프로젝트에서는 클라이언트의 package.json 에서 "proxy" 값을 설정하여 쉽게 적용할 수 있도록 구성이 되어 있다.
//기존 코드
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
//proxy를 적용한 후의 코드
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}B. React Proxy
webpack dev server에서 제공하는 proxy는 전역적인 설정이기 때문에, 종종 해당 방법이 충분히 적용되지 않는 경우가 생긴다. 그래서 수동으로 proxy를 적용해줘야 하는 경우가 있는데, 이때는 http-proxy-middleware 라이브러리를 사용한다.
npm install http-proxy-middleware --save먼저 http-proxy-middleware 라이브러리를 설치한다
//setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api', //proxy가 필요한 path prameter
createProxyMiddleware({
target: 'http://localhost:5000', //타겟이 되는 api url
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분
})
);
};
그리고 React App의 src 파일 안에서 setupProxy.js 파일을 생성하고, 안에서 설치한 라이브러리 파일을 불러온 다음, 위와같이 작성한다.
//기존 코드
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
//proxy를 적용한 후의 코드
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}
그리고 webpack dev server에서 제공하는 proxy 기능을 사용할 때와 동일하게 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거하면 된다.